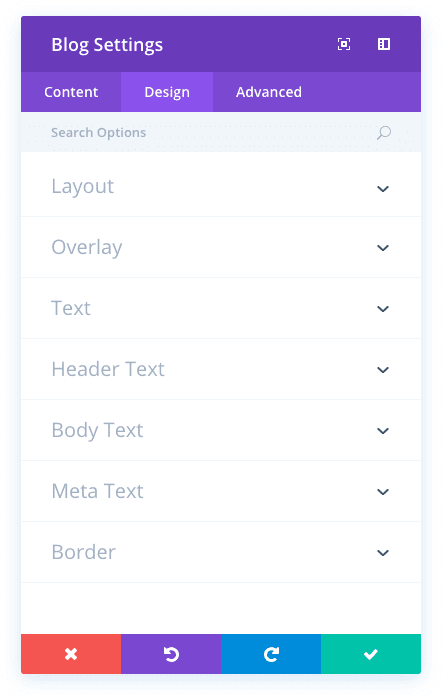
I ve added an option into divi booster under modules gallery to easily control the number of images per row and their size.
Divi image module equal gutters equal spacing.
I ve got a really quick tutorial for you today.
Reducing divi builder module spacing this post may contain referral links which may earn a commission for this site this post covers some of the ways you can increase reduce or eliminate the space around divi modules rows and sections to get the right amount of white space for your design.
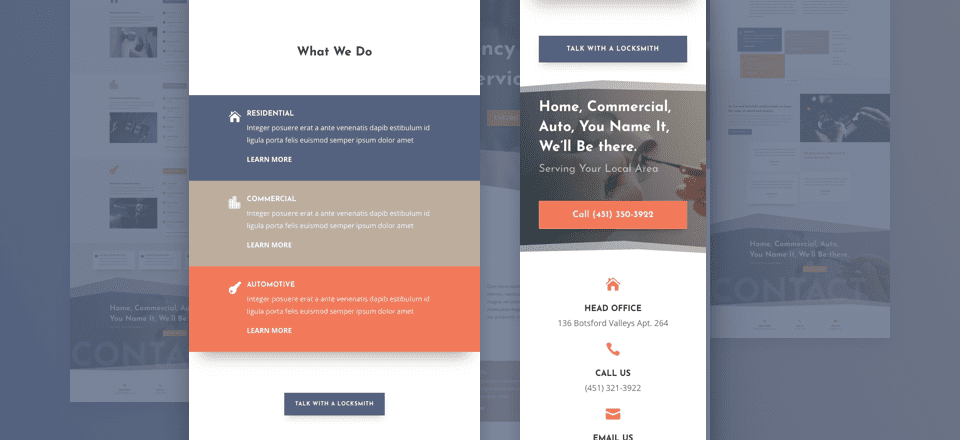
Lately there s been a few instances where i have been working on websites and i needed to find a fix to get rid of all this white space i end up with in between my columns because i want my columns to line up side by side.
For this example i ve added a text module to the column in the available space of the center module.
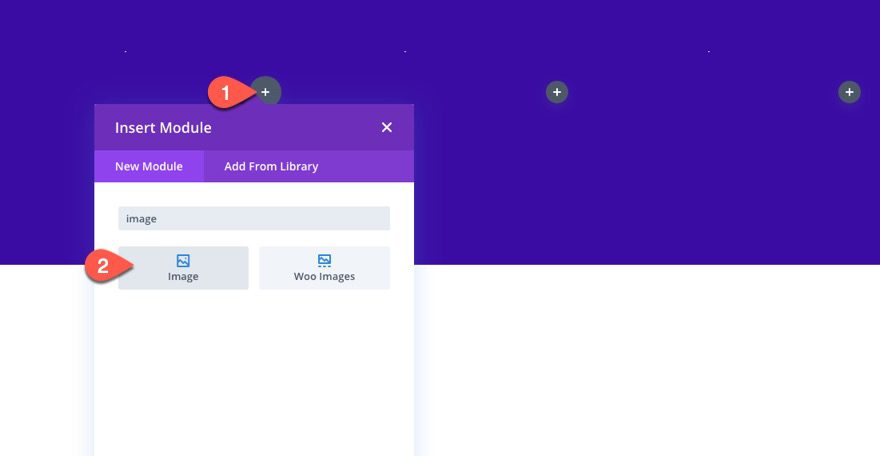
Created a row with 4 equal columns.
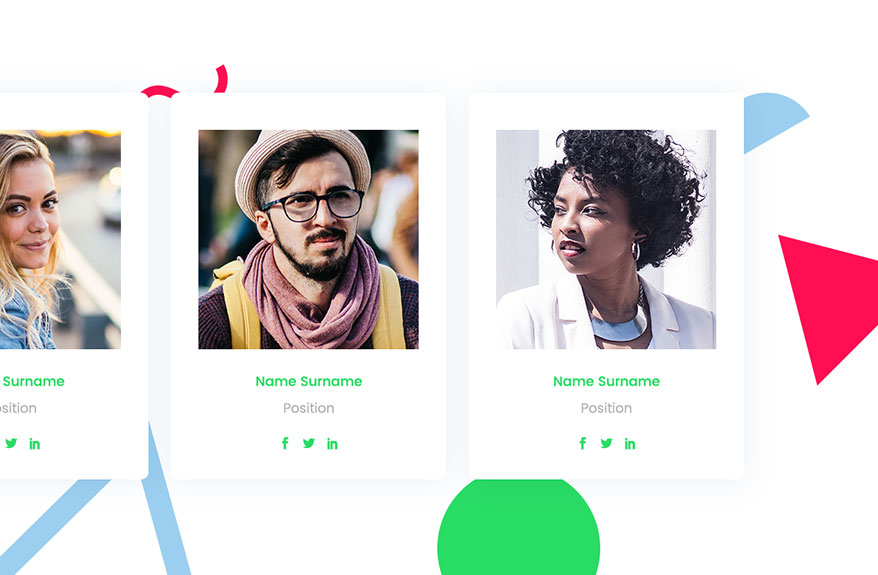
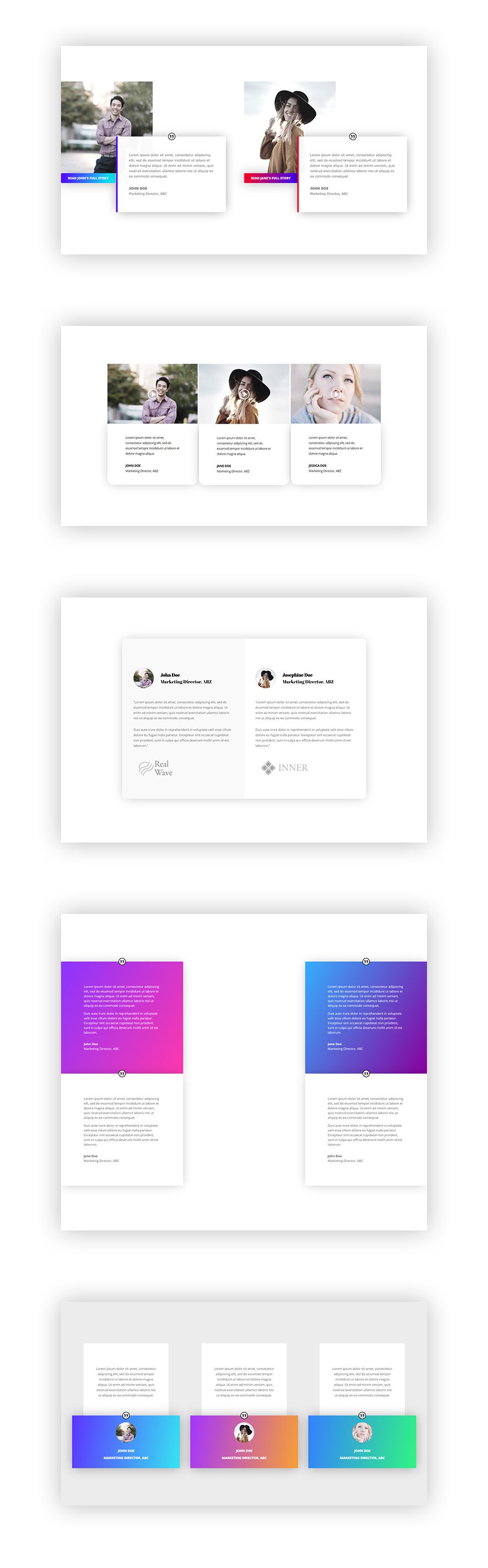
Divi s gallery module allows you to create a beautiful gallery of images in a grid layout with little effort.
This divi blog plugin comes with high functionality to embellish your blog page with just an edge.
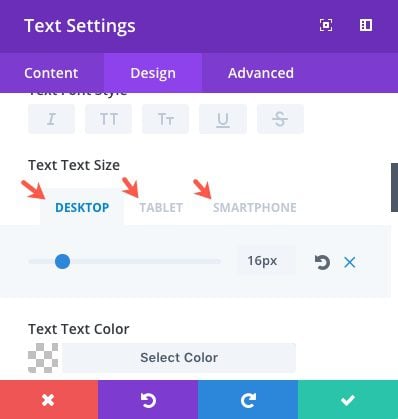
To manually adjust the size and spacing of the images in your thumbnail grid.
In this example i ve added a button to each column.
With divi you can adjust the gutter width to control the spacing between grid items or images.
Divi s gallery module allows you to create a beautiful gallery of images in a grid layout with little effort and perhaps the most important design element of a grid is spacing.
Hey this is jimi blevins.
The divi theme s image gallery module gives you the option of displaying your image gallery as a series of thumbnails grid view.
I could replace the blurb with a different module with no trouble.
With divi you can adjust the gutter width to control the spacing between grid items or images however even with four gutter width values to choose from these set gutter width values can be limiting in some.
Then update the settings with a negative bottom margin as follows.
And perhaps the most important design element of a grid is spacing.
Technical details changing gallery grid image sizes.
Then add an image module to column 4 in the same row and add an image to the module.
As an example i added another row with the default 4 equal columns.
I didn t have to customize the background color or box shadow because that s already done in the column.
But experienced css html js programmer.
Changed my individual columns to 15 50 15 and 20.
Setup the row styles as you indicated.
However even with four.
With divi you can adjust the gutter width to control the spacing between grid items or images.
However even with four gutter width values the post using the divi gallery module to create an image gallery.
Because we have the gutter width set to 1 the images modules are flush against each other without any space between them.
And perhaps the most important design element of a grid is spacing.
This tutorial is what i needed to solve a current wp divi site design.
Divi s gallery module allows you to create a beautiful gallery of images in a grid layout with little effort.